Keeping Accessibility in Mind: Cognition, Memory, and Attention
This article was published on StickyMinds –
Keeping Accessibility in Mind: Cognition, Memory, and Attention, November, 2018.
Digital accessibility refers to assistive technologies as well as to accessibility of web and mobile applications and electronic documents. Implementing accessibility includes such technical aspects as using proper HTML and supporting a range of browsers and devices.
But there are crucial aspects beyond syntactical correctness of the HTML code. Software testers must have knowledge of accessibility patterns and use a variety of tools to understand the experiences of people with disabilities.
Let’s discuss a few typical cases of disabilities.
How would you test on behalf of a user who is unable to concentrate on the contents of a webpage and tends to forget information quickly, either due to attention deficit or short-term memory issues?
How would you test on behalf of a user who can’t use a mouse? What if they can input with one hand only?
How would you test on behalf of a user who is unable to see the entire webpage at once? How would you test the way they navigate a webpage?
Let’s also add that the user may not distinguish colors well and may not be able to clearly hear any sounds made by an application. On top of that, they may experience cognitive difficulties affecting their understanding of interactions with the application.
What do you think of when you imagine such a user? Does it match the picture?

What can we learn from this example?
The notion of disability is largely contextual. In a way, every one of us has or has experienced a disability.
Under bright lights or out in full sunlight, people have difficulties distinguishing colors on a screen and need higher contrast. They may not hear sounds in a noisy street environment. Furthermore, while being surrounded by noise or under stress, people suffer from reduction of their cognitive abilities.
In our age of multitasking, people also commonly are unable to pay sufficient attention, which affects cognition and short- and long-term memory.
How can testers identify potential accessibility barriers related to attention, memory, and cognition? And how can software systems help people to overcome these disabilities?
It’s a good start to ask these crucial questions: What do users need to be able to understand, be aware of, learn, and remember in order to successfully, efficiently, and conveniently use this software to achieve their goals?
Let’s perform a virtual testing session to review some examples of accessibility barriers.
Don’t Make Assumptions about Users’ Abilities
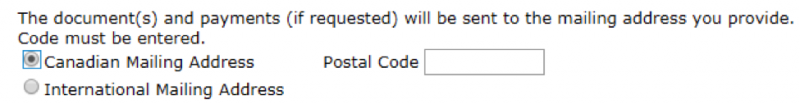
We begin with a typical data form asking for personal information.

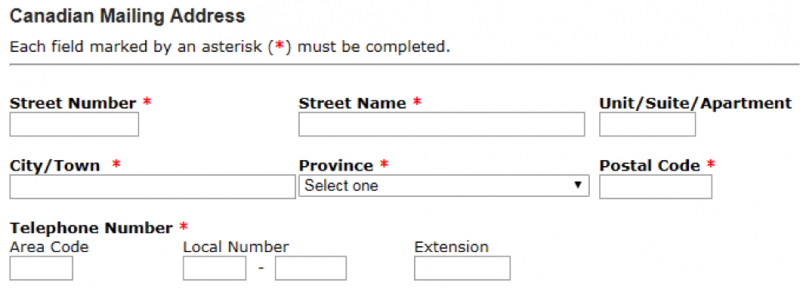
I need to enter a postal code. A Canadian postal code is an alphanumeric sequence formatted as “A1A1A1” or “A1A 1A1” (with or without a space in the middle).
Either of the two formats may appear on different documents; if I’m using the web form for the first time, I can only guess what the expected format is. And even if I’ve used this application in the past, I may not remember what the expected format was.
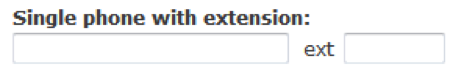
Next, I need to provide a phone number.
Should I input 111-222-3333? Or 111.222.333? Maybe (111) 222-3333? Or 1112223333? All these formats are considered valid in different applications. How do I know which one is expected here?
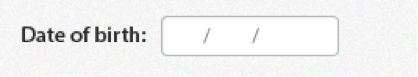
What about date of birth? Without an example, how do I know if it’s 12/01/1990 or 01/12/1990? In fact, 01/DEC/1990 also might be the expected format.
The examples above provide a general and regularly occurring pattern I face while testing for accessibility. The problem is twofold.
First, the application doesn’t clearly communicate to users what the expected and acceptable formats of the data fields are, and it doesn’t provide examples. Solving this problem requires a trial-and-error approach, which takes time and distracts from accomplishing the main goal. This is also a cognitive challenge that might become a barrier for some people.
Second, the application requires users to remember that information. That is a barrier for people with memory issues, and yet another nuisance for all users.
Software often gives people options—literally, in the case of optional fields to populate. What software doesn’t always do is communicate these options.
When testing, it’s useful to pause and think: How do I know this? How much do I need to remember?
Below you can see a good example of accessibility: a form with mandatory fields marked by asterisks. Note that the meaning of the asterisk is also explicitly given, so people don’t have to guess.
To compensate for lack of attention and cognition, software should emphasize what information is important and what fields are mandatory for input.
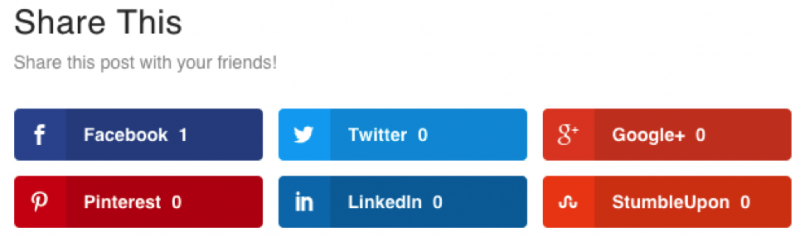
Use of various symbols and icons is convenient, but it assumes that people are familiar with their meaning and have that memory readily available, which is not always the case. Therefore, a good practice is to ask yourself, how do I know what’s important? Then provide a plain-text explanation along with the icons, as in the example below.
However, in the example above one feature still is not explained. Next to each social media name we can see a number. Or is it a digit? What information it is intended to convey? We don’t know for sure.
Prior experience, if we had one, may suggest that it’s the number of times the content was shared on each social media outlet. But that conclusion requires that extra piece of memory and cognition that some users may not have. Furthermore, blind people using screen readers will hear only something like “Facebook one,” which is even harder to decipher.
When populating data forms, how much of our input we have to remember?
Mind that, if sighted users can visually inspect the form, blind users would have to navigate back to the populated fields to do the same task. This is why giving users an option to review their input before final submission is important. It becomes crucial if data have financial and legal significance and cannot be easily corrected after posting.
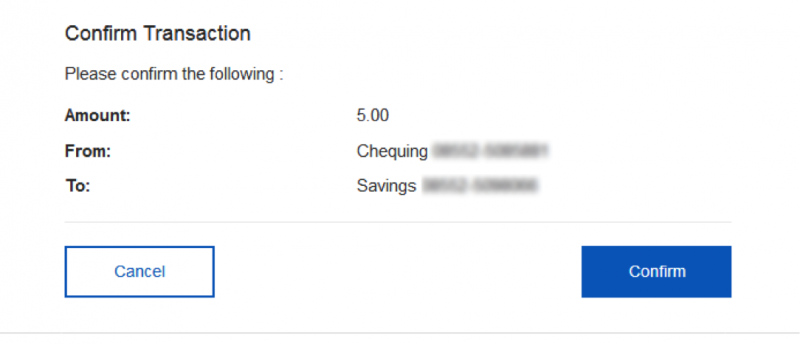
In the example below, an online banking form asks for confirmation before completing the transaction:

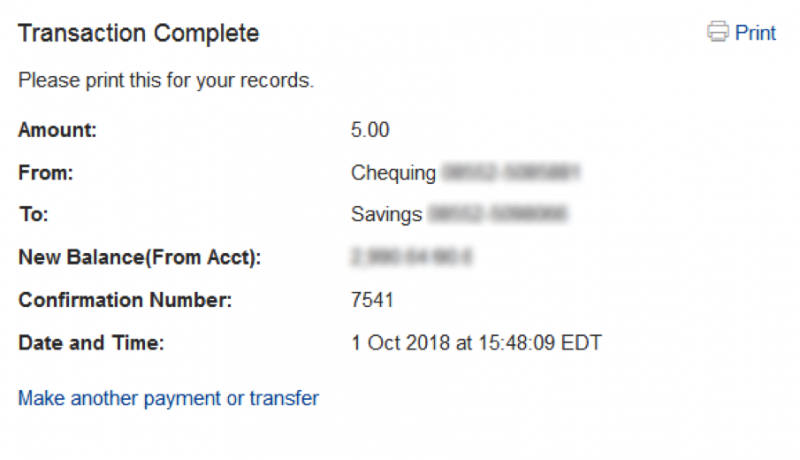
Similarly, providing confirmation upon completion of the posting of data explicitly tells people that their task is finished. The example below provides such a confirmation, along with useful details about account balance:

Accessibility Is for Everyone
People use assistive technologies to compensate for disabilities, whether it’s eyeglasses for mild nearsightedness or a screen reader for blindness. Computer systems also have various helping mechanisms, such as a magnifying glass or voice input-output. So it follows that software must be designed in a way that works with these assistive technologies and helps to reduce demand on attention, memory, and cognition.
It’s important to remember that each person has a disability of some kind at some time, so as software testers, we should strive to make our software as easy to interact with as possible—for everyone.