What’s In A Label?
This story has been featured in my article
published by Tea-time with Testers –
Year 5 Issue XI, December – January 2016.
Download a free copy.
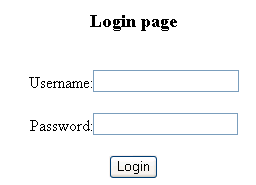
Do you see a problem? With the login form represented by the image?

There are a few, actually, but we can’t know for sure because it’s just an image, we have no HTML to check.
That’s another testing problem by the way – accessibility testing of any prototypes like “UI mock-ups”, “wireframes”, “sketches” is quite limited because we won’t know if the implementing technology has accessibility features included.
And just as I wrote this, I also realized that I’m talking about another potential problem – if a tester doesn’t know how to read the mark-up they won’t be able to identify the technology problems.
But here’s one specific problem I aimed to talk about.
We have 2 requirements from WCAG.
- 2.4.6 Headings and Labels: Headings and labels describe topic or purpose. (Level AA)
- 3.3.2 Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A)
Sighted users could see both label and edit box. They may infer: because the two objects are visually connected it’s most likely the “Username” edit box.
A screen reader won’t see the visual connection and will never infer anything. Unless the HTML has specific attributes linking the control and the label – id for the control, for for the label – the control is just an edit box.
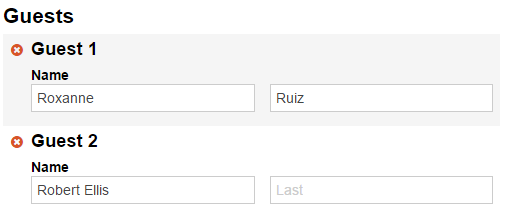
Now, let’s take another example.

Do you see a problem?
While sighted users may infer that “Name” label adjacent to an edit box means it’s the edit box for name, even they need to make another logical leap, guessing that the second edit box with no labels at all might be connected to the first one. And together they probably stand for First Name and Family Name.
These put some expectations on the users.
- Familiarity with UI patterns, i.e. certain abilities to memorize and recall them, as well as abilities to match the patterns
- Certain cognitive abilities to connect information and make conclusions
Looking again at the form now. If both edit boxes have label “Name” how to tell which one is which? How a non-sighted user can distinguish their position at the workflow? Same as in the apples example, distinguishing between similar objects becomes a problem.
Furthermore, we have the same problems with checking tools.
- They may identify an input control without id attribute. Though the tool also has to match the type – text, button, checkbox or something else
- The tool may find a label tag with a corresponding value of for attribute
- Any label text would be a “pass” with the checking tool though
- The tool can’t really evaluate the adjacency
- The tool can’t identify if two labels mistakenly point at the same control, or had pointers mixed up (First Name instead of Last Name and vice versa)
Again, we cannot rely upon checking tools for good verification for the purpose. Best they can is to find an absence of some attributes. They can’t even check if appropriate connection was defined.
But let’s refocus and think of a whole web page with a dozen of controls in it, or even a workflow with bigger number of controls.
Will you report labeling problem as a single issue or log dozens of bugs – one per control/label pair?
—
Let’s sum up the problems we’ve identified.
- Web UI controls need textual description to be conveyed to the users who can’t see, and testers must learn to look behind the visual presentation
- We have a problem with “test early” approach – the bugs can’t be spotted through visual inspection
- Skills problem – HTML knowledge is required. Might be somewhat mitigated when doing black-box testing with a screen reader, but then skilled operation of the screen reader is required
- Both sighted and non-sighted users are expected to have certain level of cognitive abilities to learn and remember the UI patterns, to recall and match them, and to infer and guess to some extent. This might be hard to test for, and hard to advocate for fixing of found problems
- We cannot trust checking tools with truly reliable verification for the purpose. Best they can is to find an absence of some attributes. They can’t verify appropriateness of usage in many cases
- Even with a text label present and connected, distinguishing between similar objects might be a problem
- We don’t know how much text is good enough description, not without a context that includes both the software and the user
- Reporting every single bug individually becomes a very time-consuming task. Reporting a bunch of them potentially ends with half-fixed bugs
—
This is the post on problems with accessibility problems. Patterns, anti-patterns, and advocacy.
Stay tuned and follow the series.


