Jumping Back And Forth
This article was published on StickyMinds –
“Advocating for the User in Accessibility Testing”, September, 2016.
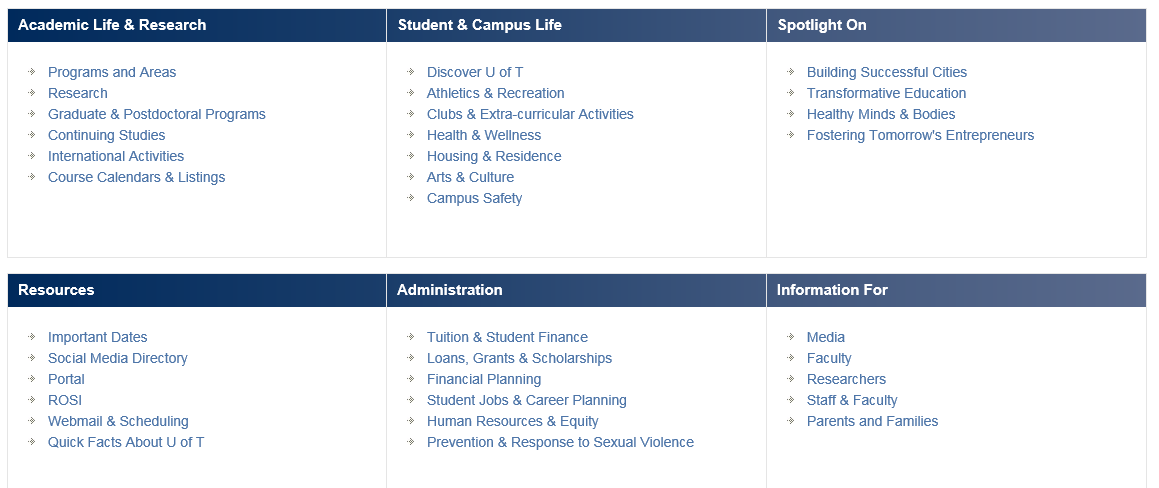
Do you see a problem? (Click on the image to see it full size.)
You know, how it works? You don’t really read the whole page, especially when looking for something. You’re screening. Some people also call it scanning. Some call it “skimming through“.
While screening, the understanding of the text is very superficial – but the advantage is in very fast processing of the information.
Why we’re doing this?
- First of all, you want to know if it’s the wrong page. If it is, you move on
- Then you scan through the page, usually jumping through what catches your attention: images, headings, large or colored text, important keywords
- You may jump forwards and backwards
If something draws the focus of your attention you slow down a bit and scan that area. Then, if you decide you found what you wanted, you read the whole thing more attentively.
The scanning process happens in very few seconds.
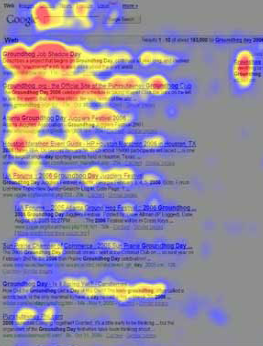
Below: scanning “heat map”. Image credit – Nielsen Norman Group.
Now, back to my question.
Do you see a problem? How a non-sighted user can scan that page?
Hint: headings.
Screen Readers can do a scan for pre-coded patterns (like H tags for headings) and bring them back to the user. It takes a fraction of a second to scan, then the list can be read to the user. They can also go back and forward over the list. They can instruct their Screen Reader to “jump” (set the focus) into the heading of their interest, and then read that section.
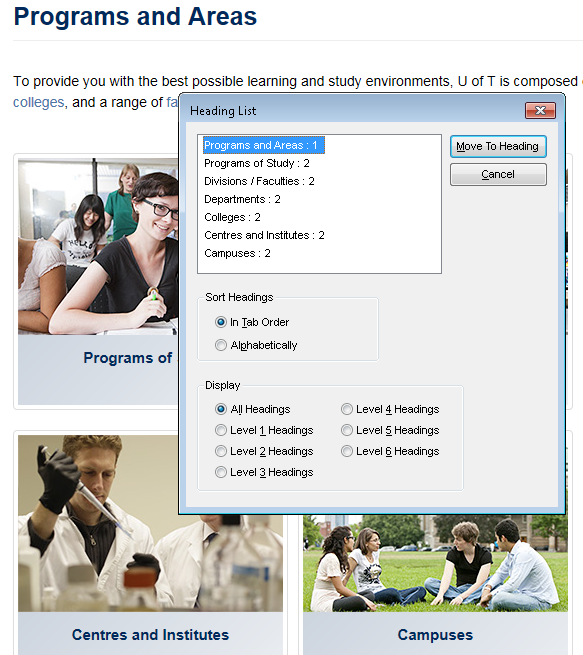
Example. Page with accessible sections through headings. JAWS Screen Reader window on top.

Note that the Screen Reader takes hierarchy and tab order into account.
- “Programs and Areas” is a level 1 heading
- “Programs of Study” is a level 2 heading
- “Divisions / Faculties” is next level 2 heading
Well, here’s the problem.
Headings in the previous example were headings visually – but they were not encoded in HTML as headings, so they wouldn’t be found by a Screen Reader. Which makes scanning inaccessible. Which makes going through that very busy page a slow and frustrating process.
But imagine now a page with poorly structured contents and no headings at all. Or separation of sections only through visual means – font style and white spaces.
These are all inaccessible in scanning mode.
Luckily, having a well-structured page with properly used mark-up is a commonly recommended practice now.
What about tools? They can check if H tags structure is hierarchic. The rest is beyond the pre-scripted logic.
Now, what kind of requirements we can find in WCAG about it? Quite a few, actually!
But, the frequent purpose – accessible scanning – escapes understanding been buried in details.
- 1.3.1 Info and Relationships: Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. (Level A)
- 1.3.2 Meaningful Sequence: When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. (Level A)
- 1.3.3 Sensory Characteristics: Instructions provided for understanding and operating content do not rely solely on sensory characteristics of components such as shape, size, visual location, orientation, or sound. (Level A)
- 2.4.6 Headings and Labels: Headings and labels describe topic or purpose. (Level AA)
- 2.4.10 Section Headings: Section headings are used to organize the content. (Level AAA)
—
Let’s sum up the problems we’ve identified.
- Testers must be consciously aware of and test for accessible scanning
- The stakeholders must be consciously aware or willing to understand scanning – and understand importance of it
- This may require design changes – and advocating for those is especially hard
- Testers must be included in early stages of design and prototyping
- However, visual inspection won’t uncover inner HTML implementation
- Skills problem – HTML knowledge is required. Might be somewhat mitigated when doing black-box testing with a screen reader, but then skilled operation of the screen reader is required
- Page structure is somewhat subjective. But it also better be consistent through the web site. If different testers look only at their areas, they will likely miss the overall inconsistency
- Tools can be used to visualize headings map – and that is of big help
- Tools can check the hierarchy of H tags (i.e. that H2 must be under H1, and H3 under H2)
- Tools cannot find a lot of important problems
- Match heading text with meaning of the section
- Identify if a text style was used to make a heading visually,
- or if a heading style was used to make bold text
- Identify if a page is too busy with too few sections (and missing headings)
- Identify if sections are separated only through visual means
- Identify inconsistency in the ways pages were structured and headings were defined
—
This is the post on problems with accessibility problems. Patterns, anti-patterns, and advocacy.
Stay tuned and follow the series.